1月29日に「スマートフォンデザインでラクするためには」という本を技術評論社さんにて書かせていただきました。

表紙カッコイイ!!!
いつも書いているブログ記事の豪華版




このブログではよく作ったアイコンやロゴ、Webサイトの製作過程を紹介しています。
なぜそれをするのかというとデザインでは「何を考え、どう決断し、どう表現したか」が大切だからです。
「スマートフォンデザインでラクするために」はその「何を考え、どう決断し、どう表現したか」をより掘り下げて232ページ、6万文字弱使って書いています。
いやー豪華ですねー。死ぬかと思った!
画面に向かうな
「画面に向かうな」とはわたしがよく行うデザインの模索方法です。これまでに書いてきたロゴデザインの制作過程を紹介する記事でも、まずは手で書くところからはじめていると思います。それだけでなく、観察したり資料を漁ったり考察したり仮説を立てることがデザインではとっても重要。それだけで出来上がるものがかなり変わるのです。
この本には10年、デザインの現場に関わってきて得た私の経験をもとにさまざまな視点からデザインの話を書いています。いわばまめこ理論な訳で…。これを先輩に読んでもらうのは本当に恥ずかしいわけです。すべてをさらけ出しているのに「こんなコトしか書けないの?」と言われたらどうしよう!こわいいいいいい!
ソフトやサービスの使い方は、絶対同じ操作をすれば同じ結果になるので誰がやっても同じです。だけどデザインは人によって出来上がるものが違うので、いわばその人が丸裸になるんですよね。臆病なハートがむき出しなんですよ…。なので生ぬるい目で見てやってください。
本の構成
第1章 案件の前提条件

まずは様式美とも言える仕様の確認からはじまります。 既存のコンテンツを再利用していくのか、それともフルスクラッチで作るのかも悩みの種です。 それらを決めるのにはどうしたらいいのか?を解説しつつ、URL設計はどうするかなど実際に運用した案件で困った箇所などを取り上げています。
例えば
・exsample.comとs.exsample.comという風にURLを分けたときの問題点は?
・スマートフォンサイトってSEOどうすればいいの?
とか。
第2章 作る前に8割が決まる

- 良いデザインとは
- チームで良いデザインをする
- 決定権と判断基準を決める
- 良いデザインのためにできること
- もやもやを共有する
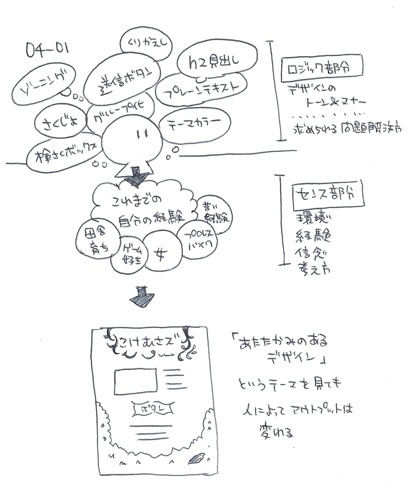
デザインってなんだろう?という話をしています。 「みんなでするデザイン」と「自分ひとりでするデザイン」の話など。そして、それには何が必要なんだろう?と書いています。
デザインはセンスじゃない
よく「センスないから〜」と言われますがセンスが発揮されるのは、かなり後の話なので大部分の人にはセンスうんぬんの話は関係なかったりします。 まずは、
- 掲載する情報が不足していないか。
- 間違いがないか。
- ちゃんと読めるか。
- 重要なものが強調されているか。
ここら辺を見ていけばいいのです。
センス云々はこれらがちゃんとできた上での最後のエッセンス。
「神は細部に宿る」という言葉が本当に使われるべきタイミングのときに発揮されるのが「センス」だと思ってください。
デザインが評価できない原因
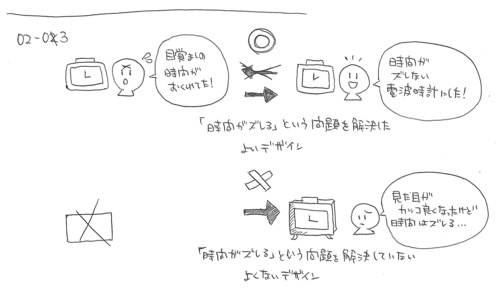
デザインが評価できない原因は「指針」がないからです。コンテストでも評価基準とかありますよね。ああいったものが無ければ「良い」「悪い」の判断しようがないのです。
ラーメン屋の美味いマズイと似ています。自分は好きだけど、連れてった友達は好きじゃなかった…。とかはデザインの現場でもよくあります。自分は好きなテイストなんだけど上司にNOと言われてしまったり。
それを摺り合わせるのはとても面倒だから、評価基準つくっとくとラクですよね。
デザインには推理力も必要

分業ですとクライアントと直接話せないことも多いです。営業さんからの言葉をどう読み取るか。それにはコナンほどでなくても、ある程度、推理力を発揮すれば分かることがたくさんあります。
フリーランスでも代理店さんが入るとクライアントの心理が見えなかったりなのでここは磨いておきたいスキルだと思っています。
第3章 デザイン前の下準備

神様に頼らなくてもいいものが作れるようになりたい!
- アプローチを考える
- 要素を洗い出す
- 導線をもう一度見直してみる
ヒアリングした内容をどう汲み取るか、実際にわたしがやった案件のヒアリングシート(ただの汚いメモですが…)を解説しています。 クライアントの抱える問題。
・そしてWebサイトで解決できる問題ってその中だと、どれなのかな?
・ターゲットにはこんな導線を用意したらどうだろう?
などです。
そこまで専門的でなく、それらを考えるのにどうしたらいいかな。というキッカケにしてもらえればなーと思います。
第4章 理由を考えたデザイン

- サンプルサイトのデザインをみる
- 自分のために,チームのために
ここはユーザーインターフェースについて考える章です。
・前次問題
・送信ボタン横のキャンセルボタンの役割
など
昔からよくある、UIあるあるネタを交えながら。わたしの作ったサンプルサイトをもとに解説しています。
テキストリンクとボタンってどう使い分ける?
個人的なハイライトはここです。情報を無意識に整理していると、なぜここはボタンのような見た目で他はテキストリンクなの?という時がありませんか?
たくさんページを作っていると訳が分からなくなります。そんなときにどんなルールを作ったか。そんなのをいろいろ書いています。自分ならどうするかを考えて読んでいただきたい章です。
第5章 モジュールの作り方

- モジュール化のコツ
- 文脈と文章構造,両方の視点を持つ
サイトが大規模になればなるほど、モジュールを作っていくことは必要です。数日かけると、すぐに考えが変わってしまうので自分は絶対1日で作るようにしています。終わるまで寝ない。36時間経過したとしてもわたしの中では1日として計算しちゃう。 寝ると忘れちゃうんですよね。
いちおう設計思想はメモしておきますが、言語化をしておかないと社内で議論するときにもあやふやになっちゃうのでこれは重要。
第6章 最適なソフトはどれ?

- 使い分けから始める効率化
- Fireworksを使ってみよう
- 拡大・縮小で劣化しないデータを作る
ここは、セミナーでもよくお話させていただいているんですが効率的なソフトの使い分けをスクリーンショットたくさん使いながら解説しています。よくブログでも紹介しているような操作方法ですね。 ちなみにここの扉絵は自信作なのでぜひ立ち読みしてください。気に入ったら買ってやってください。
第7章 スマートフォンならではのデザイン
- 画面サイズと情報整理のコツ
- スマートフォンだから気をつけたい画面の作り方
- 最適なUIを模索する
- 画像は鬼門?
- 覚えておくと役に立つ小ネタ
第1章ぶりのスマートフォンデザインらしい章です。ほとんどデザインの話ばっかりでしたからね。ここでは3キャリア全機種検証したときに、出てきたさまざまな問題を取り上げてその時の解決策や失敗談などを書いています。
知ってます? Androidでborder-radius使うとたまにジャギジャギになるんですよ。 そういうのとか。
第8章 タブレットならではのデザイン
- スマートフォンとタブレットの違い
- 利用シーンから使い方を考える
- タブレットならではのデザインとは?
- マルチデバイスを同時進行でデザインする
最後の章はタブレットです。この本を書いているときはまさかwindows 8がこんなことになるとは思っていませんでした…。本当にWebの流れは速いですねー。 画面サイズはもちろん、用途の異なるデバイスを同時進行で作るときのポイントを解説しています。
地方やひとりで仕事している人に読んでもらいたい。
この本はプロジェクトマネジメントに共通している内容がいくつかでてきたりします。
しかし、地方で仕事したり、フリーランスで仕事したりするデザイナーにとっては、大企業の人の仕事の仕方に見えてしまい、自分ごとに置き換えづらい気がするのです。やりたい意識があってもどこから手をつけていいか困ってしまう。
そんな人たちに同じような境遇である自分の失敗談や体験をもとに、デザイナーが見える範囲、考えられる範囲の内容を書いてみました。
ラクするためには
タイトルは出版社さんが考えてくださいました。めんどうくさがりの自分にピッタリのタイトルで感激です!最初は「マルチデバイスのデザインルール」とかだったのですが、もっと噛み砕かれて親しみやすくなりましたね。
ぜひ書店で手にとってみてくださいー。
技術評論社
売り上げランキング: 174,350
おしらせ
少しでも役だったらシェアしたり、コメントもらえると記事を書くモチベーションが跳ね上がります!








スマートフォンデザインでラクするために、読んでみたいな。 http://t.co/8bzGI6sn @woopsdezさんから
φ(`д´)メモメモ… / “トレンドに振り回されない。デザインの考え方を等身大にまとめた本を書きました。 | ウープスデザインブログ (デザイナーまめこ)” http://t.co/Bd8ldiQ8
トレンドに振り回されない。デザインの考え方を等身大にまとめた本を書きました。 | ウープスデザインブログ (デザイナーまめこ) http://t.co/zWC0M93H
“トレンドに振り回されない。デザインの考え方を等身大にまとめた本を書きました。 | ウープスデザインブログ (デザイナーまめこ)” http://t.co/O9YAKe5G
見てる→ トレンドに振り回されない。デザインの考え方を等身大にまとめた本を書きました。 http://t.co/JdX4FZxk @woopsdezさんから
トレンドに振り回されない。デザインの考え方を等身大にまとめた本を書きました。 | ウープスデザインブログ (デザイナーまめこ) http://t.co/3jNPEHVC
トレンドに振り回されない。デザインの考え方を等身大にまとめた本を書きました。 | ウープスデザインブログ (デザイナーまめこ)
http://t.co/yl3tzx6W
トレンドに振り回されない。デザインの考え方を等身大にまとめた本を書きました。 | ウープスデザインブログ (デザイナーまめこ) – http://t.co/fdegFTzS
考える工程を細かく書いてくれてる→トレンドに振り回されない。デザインの考え方を等身大にまとめた本を書きました。 http://t.co/KX8ZbI9O @woopsdezさんから
“トレンドに振り回されない。デザインの考え方を等身大にまとめた本を書きました。 | ウープスデザインブログ (デザイナーまめこ)” http://t.co/aiOEJqf4
“トレンドに振り回されない。デザインの考え方を等身大にまとめた本を書きました。 | ウープスデザインブログ (デザイナーまめこ)” http://t.co/5q5zm3fO
見てる→ トレンドに振り回されない。デザインの考え方を等身大にまとめた本を書きました。 http://t.co/DV4RUkTF @woopsdezさんから
“トレンドに振り回されない。デザインの考え方を等身大にまとめた本を書きました。 | ウープスデザインブログ (デザイナーまめこ)” http://t.co/pNAutT4d
[後読] トレンドに振り回されない。デザインの考え方を等身大にまとめた本を書きました。 | ウープスデザインブログ (デザイナーまめこ): http://t.co/v2qK2eMw
トレンドに振り回されない。デザインの考え方を等身大にまとめた本を書きました。 | ウープスデザインブログ (デザイナーまめこ) http://t.co/iTtc7ZsQ
“トレンドに振り回されない。デザインの考え方を等身大にまとめた本を書きました。 | ウープスデザインブログ (デザイナーまめこ)” http://t.co/jZ2Cq2Ig
“トレンドに振り回されない。デザインの考え方を等身大にまとめた本を書きました。 | ウープスデザインブログ (デザイナーまめこ)” http://t.co/q6bhuznz
[Design]絵がカワイイから予約ぽちった。内容も楽しみ。 / “トレンドに振り回されない。デザインの考え方を等身大にまとめた本を書きました。 | ウープスデザインブログ (デザイナーまめこ)” http://t.co/z86URsHL
買おうかな http://t.co/UwvMn8yi
ほしい| 見てる→ トレンドに振り回されない。デザインの考え方を等身大にまとめた本を書きました。 http://t.co/3AwyE0Co @woopsdezさんから
トレンドに振り回されない。デザインの考え方を等身大にまとめた本を書きました。 | ウープスデザインブログ (デザイナーまめこ) http://t.co/CdVQLNys
“画面に向かうな”これはプログラムでさえそう思う。 // トレンドに振り回されない。デザインの考え方を等身大にまとめた本を書きました。 | ウープスデザインブログ (デザイナーまめこ) http://t.co/Jw2TNwO2
[design] / “トレンドに振り回されない。デザインの考え方を等身大にまとめた本を書きました。 | ウープスデザインブログ (デザイナーまめこ)” http://t.co/f9HZCAD8
見てる→ トレンドに振り回されない。デザインの考え方を等身大にまとめた本を書きました。 http://t.co/v5yzUXn6 @woopsdezさんから
お、よさそうな感じ。ほしい物リストに追加! RT @f_sugar: “トレンドに振り回されない。デザインの考え方を等身大にまとめた本を書きました。 | ウープスデザインブログ (デザイナーまめこ)” http://t.co/k4Qznu5A
あとで読む / RT @f_sugar: “トレンドに振り回されない。デザインの考え方を等身大にまとめた本を書きました。 | ウープスデザインブログ (デザイナーまめこ)” http://t.co/vz1n8Lhx
“トレンドに振り回されない。デザインの考え方を等身大にまとめた本を書きました。 | ウープスデザインブログ (デザイナーまめこ)” http://t.co/xY9x8Bzr
トレンドに振り回されない。デザインの考え方を等身大にまとめた本を書きました。 | ウープスデザインブログ (デザイナーまめこ) http://t.co/rEzc4vQ6 @woopsdezさんから
“トレンドに振り回されない。デザインの考え方を等身大にまとめた本を書きました。 | ウープスデザインブログ (デザイナーまめこ)” http://t.co/jviS9Wrt
こういうのプログラミングでもやりたい、、 トレンドに振り回されない。デザインの考え方を等身大にまとめた本を書きました。 | ウープスデザインブログ (デザイナーまめこ) http://t.co/w1wscgqd
トレンドに振り回されない。デザインの考え方を等身大にまとめた本を書きました… http://t.co/FVWksK3l http://t.co/N96SKHcX
“トレンドに振り回されない。デザインの考え方を等身大にまとめた本を書きました。 | ウープスデザインブログ (デザイナーまめこ)” http://t.co/doeC5IRX
人はどうしたって目が津者に目がいきがち。でも流行を追うだけでは何も残らない。個人的には読書をすることが一番ぶれない自分の作り方だと思う。/トレンドに振り回されない。デザインの考え方を等身大にまとめた本を書きました。http://t.co/qKcCY5ZL
見てる→ トレンドに振り回されない。デザインの考え方を等身大にまとめた本を書きました。 http://t.co/2YJ0gIUB @woopsdezさんから
見てる→ トレンドに振り回されない。デザインの考え方を等身大にまとめた本を書きました。 http://t.co/67DDPQuy @woopsdezさんから
絵がかわいい! #fb
RT トレンドに振り回されない。デザインの考え方を等身大にまとめた本を書きました。 | ウープスデザインブログ (デザイナーまめこ) http://t.co/SJBJOODV
トレンドに振り回されない。デザインの考え方を等身大にまとめた本を書きました。 | ウープスデザインブログ (デザイナーまめこ) http://t.co/brmj182I @woopsdezさんから