※タイトルを「文字のビジュアルデザインをするのには優先順位から」→「タイポグラフィが苦手な人におすすめしたい私のやり方」に変更しました。タイトルを考えてくださったhttp://handywebdesign.net/のなかふじさん、ありがとうございますー!
タイポグラフィーとかロゴデザインとかそれ以外にも文字をデザインする機会は多いと思います。というかDTPですとこっちのが日常的に行われますね。Webデザインでも最近Webフォントなどが出てきたことでよりフォントがいろいろ使えるようになり表現力が上がりました。Web系の人にはあまり使われない内容かもしれませんが、覚えておくと良いよー。ということで普段自分のやっている文字デザインについて書いてみようと思います。
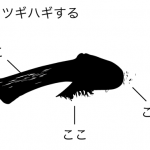
文字のビジュアルデザインに困ったときは、情報を整理してみるといい。箇条書きの文章にもグルーピングできるところがあるし、重要な情報は冒頭にまとまっている。それを見極められたらあとはデザイン四原則にしたがってゾーニング・グルーピング・ジャンピング・リピートするだけで変わるはず。
— イシジマミキ (woopsdez) (@woopsdez) January 9, 2013
キャッチコピーでも同じようにしてる。言葉を細切れにして、優先順位を付けていくと各々のあしらいをどうすればいいか分かる。「今なら5割引!Facebookキャンペーン展開中!」という言葉なら「今」、「なら」、「5」、「割引!」「Facebook」「キャンペーン」「展開中」と分ける。
— イシジマミキ (woopsdez) (@woopsdez) January 9, 2013
キャッチコピーの場合
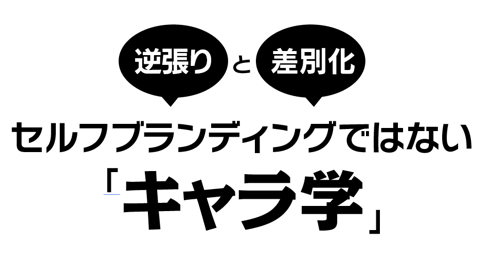
2/2に名古屋でお話させていただく「差別化と逆張り セルフブランディングではないキャラ学」というタイトルを例に組んでいきます。
言葉で分ける

文字を打ったあと、意味ごとに小分けします。フォントはロダン。なんだかWebっぽいというか。新ゴよく使うんですが、それより細身でかつ現代的な印象が個人的にあります。さわやかそう?
優先順位をつける
1.キャラ学
2.セルフブランディング
3.逆張り・差別化
4.と
です。
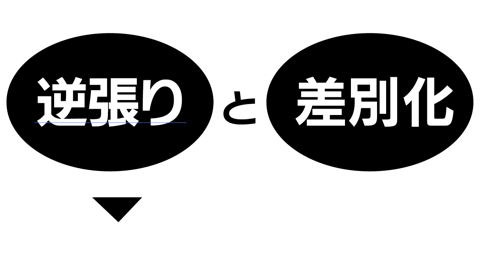
まずは、「逆張り」「と」「差別化」をデザインします。

優先順位にあったように「逆張り」と「差別化」は同列ですので扱いを同じようにします。「と」はつなぎにしか使わないので前述の2つより小さくします。今回はカンタンに円で囲みました。

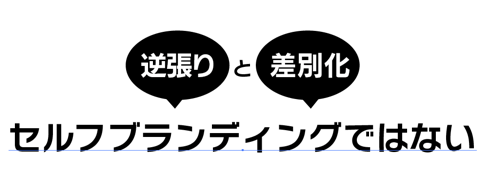
優先順位が同じなので「差別化」も同じようにします。それぞれの位置を調整して吹出しをつけます。
Illustratorの平均は便利!
適当にパスツールで三角形を作ったあと画面のように少し斜めになってしまうこと、ありますよね。ピッタリと水平にしたい場合Illustratorがやってくれます。
1.水平にしたいパスを選択
あらかじめ水平にしたいアンカーポイントをツールの「ダイレクト選択ツール」にて選択します。
2.平均を選択
「メニュー」→「オブジェクト」→「パス」→「平均」を選択します。ショートカットキーはコマンド+オプション+J。
3.水平軸を選択
でてきた「平均ウィンドウ」にて「水平軸」を選択
4.完成

並行になりました。
文字詰めをする

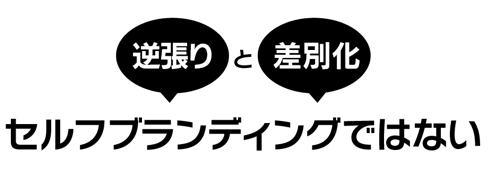
次は「セルフブランディングではない」を組みます。

こんな感じになります。カタカナはベタ組み(文字詰めをしない状態)ですとちょっとアキ気味ですので詰めていきます。ひらがなとカタカナの間は少し空いていた方が好きなので放置。
動画だとこんな感じ。ショートカットキーで行います。テキストツールで文字と文字の間にカーソルを置き、Option+矢印キーで詰められます。
文字詰めのバランスを見るのにはできるだけ画面から離れてみることがポイントです。席を立つほどではないですが、ちょっと背もたれによりかかって引いてみてみると良いでしょう。
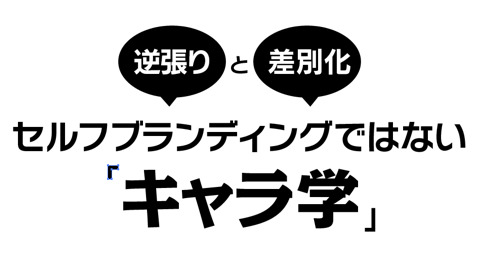
強調する

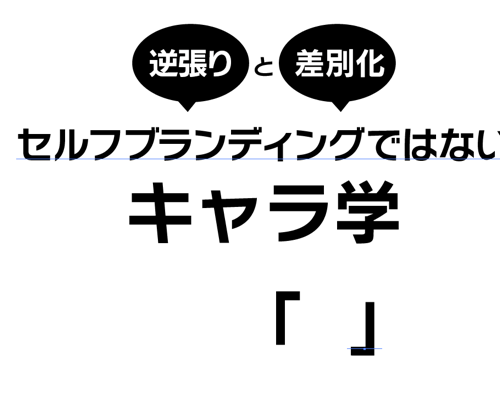
最後に優先順位が一番高い「キャラ学」の組みをします。ここが一番強調したいところですのでカギ括弧を使います。

さらに他との違いを見せるためにフォントも別のものにしました。んで例によって文字詰めしています。今見るとなんか詰まり過ぎな感じがする…。
このように、しばらく時間を置いてみると文字詰めのバランスが分かりやすいです。
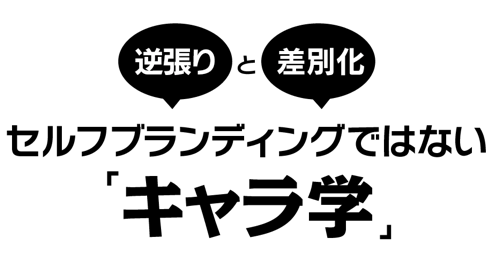
カギ括弧を編集する
個人的にはそのままのカギ括弧は縦部分が長いのが好きじゃありません。ベタ組みのときはいいのですが、このようにタイトルとして組むときは、自分の場合ちょっと縦を短くします。

アウトラインをとり、縦部分をダイレクト選択ツールで選択し、上に移動し、なるべく横と同じくらいの長さにします。
完成

これで文字組み完了です。
キャラクター(文字1つ1つのこと)を一から作るほどでもない、でもそのままだと地味でタイトルらしくない。というときにはこのようなビジュアルデザインを行います。
何か困ったときの参考になればー。
Illustratorはこういった文字や図形の組みにとても使いやすいソフトです。わたしの場合、しっかりと文字組したい場合はIllustratorで作ってからPhotoshopやFireworksに配置します。

こんな感じでパーツを作って他のソフトに配置する。
そもそも最近は画像で文字を作るなんてナンセンスという風潮があるのであまり使われないTIPSかもしれません。ただアプリなどを作る場合、拡縮できるデータの作り方が必要になるのでIllustratorで作るというのはひとつの選択肢になりえると思います。
Webデザインをされる方ですとあまり馴染みがないかもしれませんが、ぜひ試してみては。
技術評論社
売り上げランキング: 220,160
お仕事のご依頼はこちら
イシジマ宛のデザインや講演、執筆のお仕事のご依頼は、ザ・マーズナレッジ株式会社までお問合せ願います。
少しでも役だったらシェアしたり、コメントもらえると記事を書くモチベーションが跳ね上がります!






文字のビジュアルデザインをするのには優先順位から http://t.co/IMpqsTG2
前につぶやいた内容を詳細に書いてみましたー。 // [woops!] 文字のビジュアルデザインをするのには優先順位から http://t.co/eJeR3wzH via @woopsdez
@tatsuya_nkfj マジすか!これ、なかふじさんだったらどうしますー?http://t.co/eJeR3wzH
見てる→ タイポグラフィが苦手な人におすすめしたい私のやり方 http://t.co/eJeR3wzH
[woops!] タイポグラフィが苦手な人におすすめしたい私のやり方 http://t.co/8YpECAdI via @woopsdez
“[woops!] タイポグラフィが苦手な人におすすめしたい私のやり方” http://t.co/JdveZ4Gp
Option+矢印キーの字詰めは、目からウロコ!でした。 RT @woopsdez 見てる→ タイポグラフィが苦手な人におすすめしたい私のやり方 http://t.co/S7J5WasT
タイポグラフィが苦手な人におすすめしたい私のやり方 | ウープスデザインブログ (デザイナーまめこ) http://t.co/eJeR3wzH via @woopsdez
“[woops!] タイポグラフィが苦手な人におすすめしたい私のやり方” http://t.co/2CRQYfZd
Illustratorいいよ|タイポグラフィが苦手な人におすすめしたい私のやり方 | ウープスデザインブログ (デザイナーまめこ) http://t.co/0sYrsXJY
[woops!] タイポグラフィが苦手な人におすすめしたい私のやり方 ※タイトルを「文字のビジュアルデザインをするのには優先順位から」→「タイポグラフィが苦手な人におすすめしたい私のやり方」に変更しました。タイトルを考えてくださ… http://t.co/NFZ2oAsf
タイポグラフィが苦手な人におすすめしたい私のやり方
http://t.co/JoNgvbo9
[woops!] タイポグラフィが苦手な人におすすめしたい私のやり方 http://t.co/Ci4yqOVD
[design][typography] / “[woops!] タイポグラフィが苦手な人におすすめしたい私のやり方” http://t.co/YFbwJebJ
[woops!] タイポグラフィが苦手な人におすすめしたい私のやり方 http://t.co/g8G6tQPK